連載「Technology Company Internals」では、テックカンパニーの内側で働くエンジニアに、技術に精通したエキスパートが対面で話を聞き、テックカンパニーとは何か?を探るだけでなく、テックカンパニーを目指す企業の指針となることを目指します。
Vue.jsの選定理由を「最初のフロントエンドエンジニア」に訊く
-- 自己紹介をお願いします。
芳賀 将⾄と申します。
高等専門学校を卒業した後、新卒でSIerに入社しました。その後官公庁向けのパッケージサービス開発などを経て、2017年に弁護士ドットコムに入社しました。
クラウドサインではフロントエンドをメインとする最初のエンジニアでしたので、しばらくの間はフロントエンドの設計から実装までほとんどを担当していました。去年の10月からは、エンジニアチームマネージャーも務めてしています。

-- 最初のフロントエンドエンジニアとのことですが、クラウドサイン以前の仕事でもフロントエンドを担当されていたのですか?
専任ではありませんでしたが、フロントエンド寄りの仕事はしていましたね。SIer時代はJavaを使ったバックエンドの開発が主でしたが、その後フロントエンドに近い仕事も担当するようになりました。画面を作ってお客様に提案すると、やはりお客様の反応がダイレクトで楽しかったんです。
-- クラウドサインでのフロントエンド開発はどのように進められましたか?
私が入社した当時はjQueryベースで作られていました。そこからVue.jsベースのアーキテクチャに移行しつつ、新規の機能開発も行っているというのが現状です。
当初はjQueryを使って全体的に(DOM)イベントを中心とした仕組みになっていたので、色んな所でイベントが行ったり来たりしていて、全体として見通しの良くないコードになっていました。ビジネスロジックもイベント処理の一貫として書かれていたので、UI処理のコードと混ざり合っているような状態。
他にも、webpackなどのバンドラーを使用していなかったのでscriptタグの読み込み順などにも気を使わなければいけませんでしたし、Minifyも考慮されていませんでした。
そういう画面が当時でも30画面くらいあったので、なにか一つ修正するにも大変…という状況を打破すべくアーキテクチャの改善に取り組み始めました。

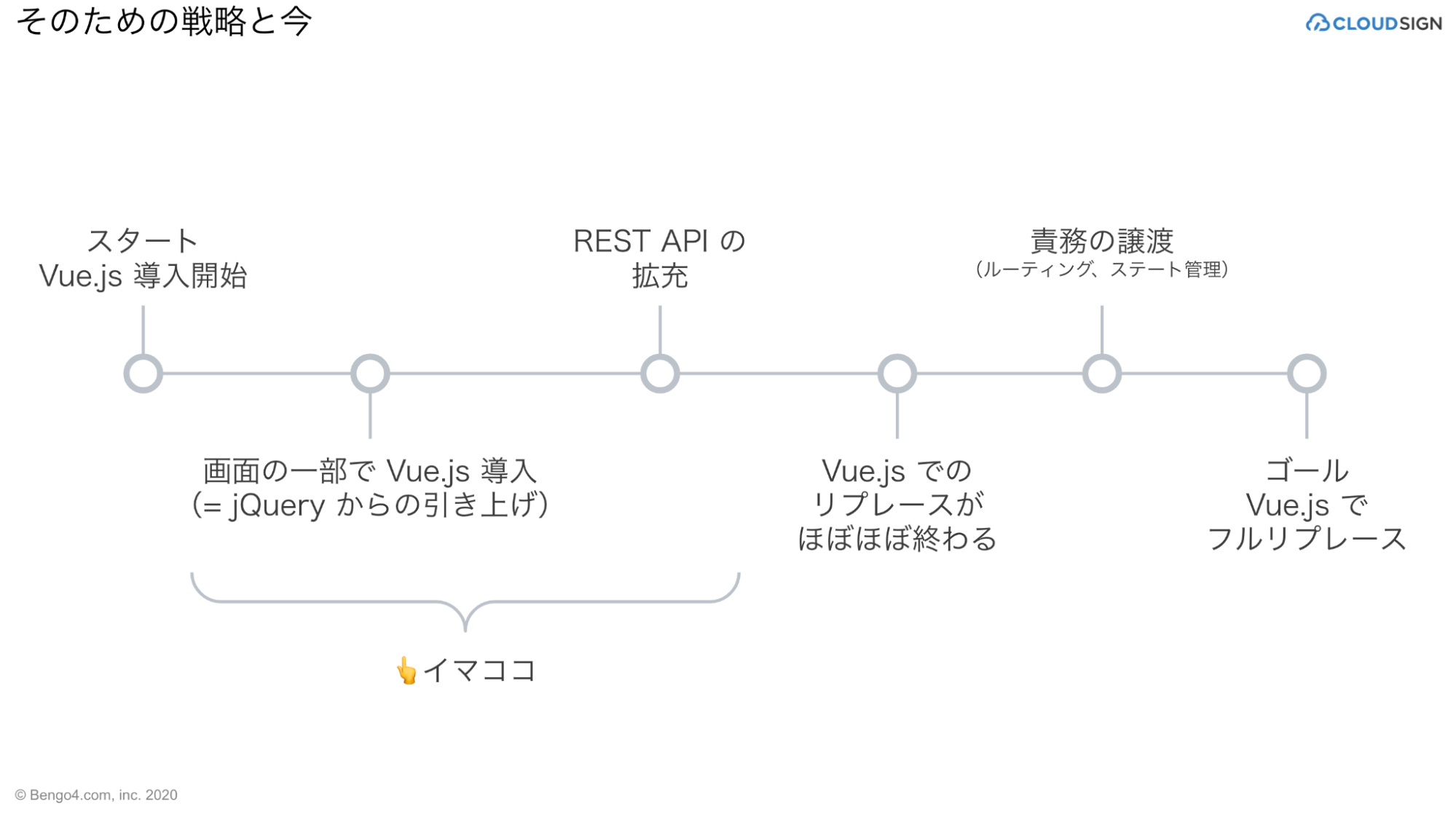
発表資料
-- Vue.jsを選択した理由は何だったんでしょう?
主に3つあります。
まず、既にVue.jsが実験的に導入済みだったということ。クラウドサインではPC用の画面とスマートフォン用の画面は別のコードで管理されているのですが、スマートフォン用の一画面でVue.jsが使用されていたんです。
あと、デザイナーとの親和性が高いというのはありましたね。HTMLとCSSが書けるデザイナーがいれば、Vue.jsのシングルファイルコンポーネント上で、HTMLとCSSはデザイナーが、<script>内に書くスクリプトはエンジニアが書いて…っていう分担ができ、効率化が図れます。
最後に、当時の流行だったというのも大きな理由です。「流行に乗る」というと少し軽く聞こえますが、開発における「面白さ」や「ワクワク感」も重視したかったんです。こういう精神は、今でもクラウドサインで定義しているバリューの一つ、「Day0(※)」という言葉に息づいていると思います。
(※)クラウドサインで定めているバリューの 1 つで、「いま、明日をつくろう! 『何かの前日』の日々を楽しもう」という趣旨です。 何かを生み出そうと議論、準備、行動している日々=「DAY0」と定義しています。
クラウドサインは「MPAにSPAが乗っているようなもの」
-- 移行をする上でのハードル、試行錯誤した点を教えて下さい。
この手の話は絶えませんね…悪戦苦闘した、と申しましょうか(笑)
とにかく大変だったのが、ドラスティックに移行できないということです。これは主に業務、サービス特性によるもので、クラウドサインが止まるということは、「契約」ができなくなるということ。つまりお客様のビジネスそのものが止まってしまうんです。
なので、作業を細かく区切って検証しながら、慎重に移行していく必要がありました。
-- それはかなりの制約ですね。
イベントとかだと、「Vueで完全リプレイスしました」みたいな発表をされている方もたくさんいらっしゃって、それを見て悔しい思いをしたりしていましたね(笑)
とはいえ、お客様があってこそのサービスですから、こうした制約をどう乗り越えて価値を提供できるか、が重要なんです。CUSTOMER CENTERD DESIGN(CCD:顧客中心設計)は、クラウドサインのバリューの一つですので。
-- 移行に際して、技術的な課題点や工夫した点について、具体的にお聞かせ頂けますか?
はい。前提としてクラウドサインは、ページ遷移を伴うマルチページアプリケーション(MPA)がベースです。なぜ今の時代にMPAかというと、サーバーサイドでも相当複雑でセンシティブな処理が行われるので、気軽に変えるべきでもない…というのが理由です。
ただ、MPAではありつつも、画面上でかなり高度な処理を行っている部分もあるというのが特徴です。
-- クラウドサインって、契約書の上にテキストの入力欄や押印欄を自由に配置できたりしますよね。
そうです、そういう高度な処理では、画面側でもSPA(シングルページアプリケーション)ライクな実装が必要とされます。言ってみれば、「MPAの上にSPAが乗っている」ようなものです。この「ハイブリッド感」が、クラウドサインのフロントエンド実装における一筋縄ではいかない部分ですね。
例えば、ページのルーティング処理はサーバー側で行っていますし、ページをまたいで利用する変数などは、サーバー側でレンダリング(してページのソースに埋め込み)をしています。
そういうレガシーな方法論と、Vue.jsが想定するモダンなアーキテクチャはなかなか相容れないので、そこを仲介するレイヤーを設けています。言ってみれば、モダンなアーキテクチャを優先する仕組みのようなものですね。

-- なるほど、そういう中で、Vue.jsでモダンなアーキテクチャを実現しているというわけですね。
はい、こうした仕組みのおかげでようやく、Vue.jsのポテンシャルをフルに発揮できるようになりました。アトミックデザインの方法論を参考に、疎なコンポーネントの組み合わせで画面全体を構築しています。
移行という仕事は設計力が磨かれる
-- ほかにも開発面で培われたノウハウなどはありますか?
以前のアーキテクチャと大きく違ってきているのは、API呼び出しを中心としたWebアプリケーションに生まれ変わっているということです。
API化を進めていくと、バックエンドとの分離が促進されますので、バックエンド開発チームとのコミュニケーションも必要になります。体制、設計、コミュニケーション方法など、様々な部分に変化が生じますので、日々学んで改善していきました。
他に、設計面でも大きな違いがあります。レガシーなMPAでは、(サーバー側が)ある程度ステートフルに振る舞えます。一方でAPIはステートレスに設計していくことが望ましい。この違いは非常に大きくて、いまだに試行錯誤しながら最適解を模索している部分です。

-- レガシー(なアーキテクチャ)とモダン(なアーキテクチャ)とか、フロントエンドとバックエンド、いろんなことのバランスを取っていらっしゃる印象です。
そうですね、その他にもちろんビジネス面の配慮も必要です。新しい機能も次々に追加していますので、様々なところに目配りしながら設計するのが当たり前になりましたね。そういう意味では、昔よりも設計力が磨かれているな、と自分でも思います。
移行という仕事は、現状(As-Is)とあるべき形(To-Be)をどちらも見据えて進める必要がありますので、理想を思い描く力と現状を変えていく力、どちらも磨かれますね。
「エンジニアの皆さん、一緒にビッグウェーブに乗りましょう」
-- ちなみに、To-Beのゴールを100%だとしたら、現在は何%くらい進んだところでしょう?
うーん、25%くらいじゃないでしょうか。技術的なあるべき姿、ビジネスとしてのあるべき姿、どっちも考えると、ゴールはまだまだ先にある感覚です。
-- 今後、クラウドサインのフロントエンドはどうなっていきますか?
今はエンタープライズ企業への導入がどんどん進んでおり、そうしたお客様向けの機能開発が活発に行われています。
こうした状況なので、クラウドサインのアーキテクチャもより改善していかなくてはなりません。なのでフロントエンドはもちろん、インフラやバックエンドも含めて全体的にどんどんブラッシュアップしていくことになるんだろうなと考えています。
-- ビジネス的な成長に引っ張られる形で、プロダクトやアーキテクチャが進化していくフェーズということですね。素晴らしいです。
はい、やりたいことが山積みです(笑)より多くのエンジニアと一緒に、この成長フェーズにおける挑戦をしたいですね。
クラウドサインのバリューに「You & We」というものもあります。クラウドサインの一員として、当事者として、新しい方に新しい風をどんどん吹き込んでほしいです。
-- ちなみにバリューについて何度か言及していらっしゃいますが、クラウドサインではミッションやバリューが相当浸透していらっしゃる印象を持ちました。
そうですね。
クラウドサインのMVV(ミッション、ビジョン、バリュー)は、私が入社した年(2017年)の年末に、事業部全員で考えたものです。そういう流れでできたので、MVVに書かれていることは、それまでにクラウドサインのチーム内で文化として醸成されていたものなんです。なので、弊社ではMVVがうまく浸透して機能しているな、と思います。

-- 本日は技術から文化まで、興味深いお話をありがとうございました。最後に、読者に向けてメッセージをお願いします。
私はクラウドサインの「中の人」ではありますが、それでも「クラウドサインが盛り上がってるな」と思います。社会に大きな変化を作り出している感覚ですね。
そんな中で、クラウドサイン自体も新たな挑戦を行っているフェーズだからこそ、今この瞬間に携わるのは単純に楽しいんじゃないかと思います。たくさんのエンジニアにジョインしてもらえると嬉しいですね。
「一緒にビッグウェーブに乗りましょう」という感覚を共有したいです(笑)
-- (笑)芳賀さん、本日はどうもありがとうございました!
