
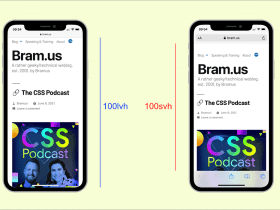
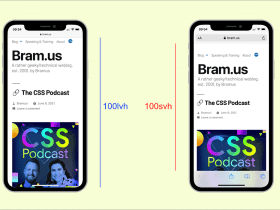
朗報! CSSの新しい単位(lvh, svh, dvh)がChromeに実装、100vhがビューポートの高さいっぱいにならない問題を解決
ARANK
Safari, FirefoxでサポートされていたCSSの新しいビューポート単位「lvh」「svh」「dvh」などが、ついにChrome 108で実装されます! CSSの新機能で、Chromeが一番最

Safari, FirefoxでサポートされていたCSSの新しいビューポート単位「lvh」「svh」「dvh」などが、ついにChrome 108で実装されます! CSSの新機能で、Chromeが一番最