
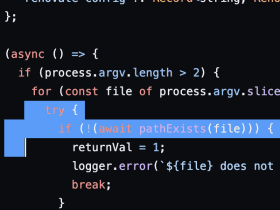
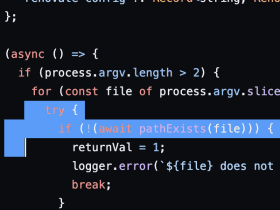
GitHubのコード表示部分はtextareaとbefore疑似要素でできている
BRANK
たしかこないだまでは普通に div ? で、テキストをマウスカーソルでドラッグアンドドロップで選択したりするような感じだったはずだけど、最近?になって、選択できる部分は textarea になっていて、点滅するカーソルが出るので、キーボードでエディタのように移動・選択することができる。...

たしかこないだまでは普通に div ? で、テキストをマウスカーソルでドラッグアンドドロップで選択したりするような感じだったはずだけど、最近?になって、選択できる部分は textarea になっていて、点滅するカーソルが出るので、キーボードでエディタのように移動・選択することができる。...